- Pobieramy program ze strony Adobe (https://www.adobe.com/pl/products/aftereffects/free-trial-download.html).
- Instalujemy program na komputerze i otwieramy go.
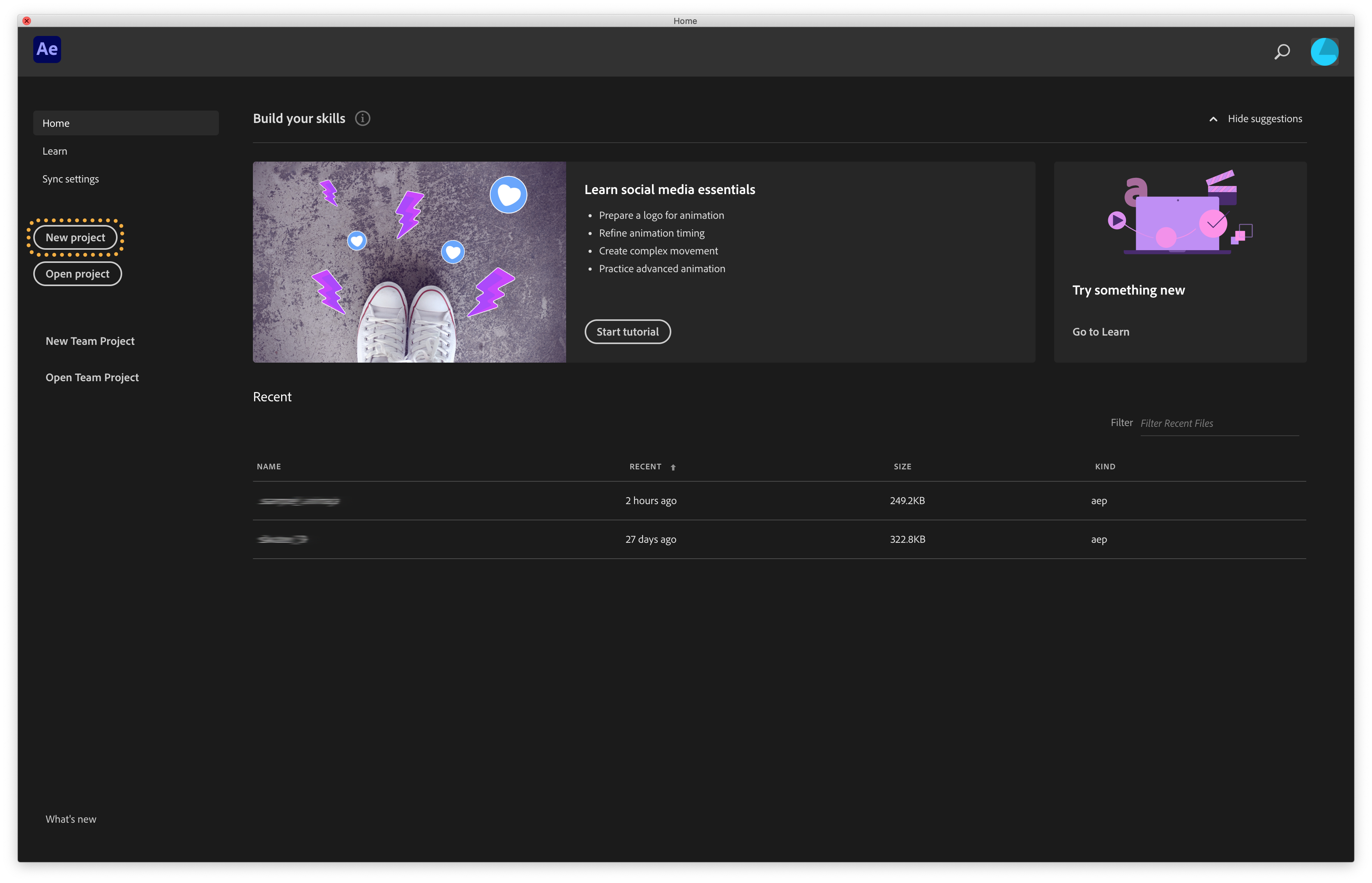
- Na ekranie pojawi się okno startowe programu, klikamy w przycisk New project, w menu po lewej stronie (zaznaczone kolorem żółtym)
- Następnie idziemy do “Composition –> new Composition” (Mac: cmd+N, Windows: ctrl+N)
- Pojawi się okno,w którym możemy ustawić rozmiary obszaru roboczego naszego projektu, czas trwania animacji, kolor tła czy nazwę projektu. Obszar roboczy (width, height) w naszym przypadku jest kwadratem o rozdzielczości 800×800 pixeli (px) — więc i taki rozmiar ustawiamy,czas (duration) określamy na 30 sekund,kolor tła (background color) — czarny i klikamy “OK”.
- Przed naszymi oczami pojawi się główne okno programu After Effects.
- Panel pozwala nam na używanie podstawowych narzędzi do tworzenia i poruszania się po programie. Idąc od strony lewej,
- (Home) otwiera początkowe okno programu, to samo, które zamknęliśmy przed chwilą, następne
- (Selection tool) służy jako uniwersalne narzędzie do wyboru funkcji, przesuwanie obiektów itp, kolejne
- (Hand tool) służy do nawigacji wewnątrz obszaru roboczego, bez możliwości “chwytania obiektów”,
- (Zoom tool) służy do przybliżania,
- (Rotation tool) pozwala na obrót obiektów w wybranej osi
- (Unified camera tool) pozwala na sterowanie położeniem, zbliżeniem, obrotem kamery (aktywuje się kiedy dodamy obiekt Kamera do naszej sceny)
- (Pan behind(Anchor Point) Tool) narzędzie daje możliwość zmiany punktu zakotwiczenia obiektu. Punkt ten określa miejsce w którym manipuluje się wszystkimi transformacjami danego obiektu. W praktyce jest to punkt, wokół którego obracamy czy skalujemy nasz obiekt.
- (Pen Tool) pozwala na rysowanie linii prostych, krzywych, kształtów pomiędzy wyznaczonymi punktami.
- (Horizontal Type Tool) pozwala na ustawienie pola tekstowego na wyznaczonym obszarze
- (Brush Tool) służy do rysowania dowolnych kształtów w sposób podobny do zwyczajnego pędzla z farbą
- (Clone Stamp Tool) pozwala dublować instancje wybranego obiektu w innym miejscu na naszym obszarze roboczym
- (Eraser Tool) pozwala na wymazanie wybranego obszaru
- (Roto Brush Tool) pozwala na wyodrębnienie wybranego obiektu z materiału filmowego aby skomponować go np. z innym tłem.
- (Puppet Position Pin Tool) służy do modyfikacji/transformacji wybranych punktów obrazu. Można je przesuwać, obracać czy skalować.
- W tym panelu pod zakładką “Project” będą znajdowały się wszystkie materiały, które zawrzemy w projekcie — zdjęcia, kompozycje, audio itd. Natomiast pod zakładką “Effect Controls” znajdziemy możliwość modyfikacji poszczególnych parametrów efektów dla wybranej warstwy.
- Panel “Composition” pokazuje nam podgląd całości kompozycji bądź podgląd wybranej warstwy.
- Panel “Timeline” pozwala nam na animację efektów, zdarzeń w czasie. Po lewej stronie panelu znajdują się warstwy, na których aktualnie pracujemy, po stronie prawej mamy oś czasu, na której widzimy ile czasu trwa dana warstwa oraz możemy dodawać klatki kluczowe do poszczególnych zdarzeń, efektów wybranej warstwy.
- W panelu oznaczonym numerem 5 znajdziemy różnego rodzaju narzędzia w tym głównie: Effect Controls (Sterowanie Efektami), Character, Paragraph (modyfikacja ustawień tekstowych), Align (ustawienia rozłożenia elementów w kompozycji) itd.
Tyle jeśli chodzi o podstawową budowę programu w największym skrócie. W kolejnym kroku pokażę jak zrobić prostą animację, a jeśli chcielibyście rozwinąć swoją wiedzę na temat Programu After Effects odsyłam do konkretnych tutoriali, niezliczoną ilość rozwiązań i pomocy znajdziemy na YouTube i Google. Aby poznać rozszerzone podstawy zapraszamy do skorzystania z oficjalnego supportu Adobe AE pod adresem: https://helpx.adobe.com/after-effects/how-to/getting-started-after-effects.html .
Teraz gdy już znamy ogólną budowę programu czas przejść do stworzenia prostej animacji.
Klikamy prawym przyciskiem myszy z lewej strony timeline’u wybieramy opcję “New” i dalej “Solid”. Solid to nic innego jak apla kolorystyczna o pewnym ustalonym rozmiarze — może służyć po prostu jako apla lub być bazą pod pewne efekty, i tak będzie w naszym przypadku.
Powinno samoczynnie ustawić się na rozmiar obszaru roboczego (800x800px), w naszym przypadku kolor nie ma znaczenia — zostawiamy przykładowy (u mnie czerwony) i klikamy “OK”.
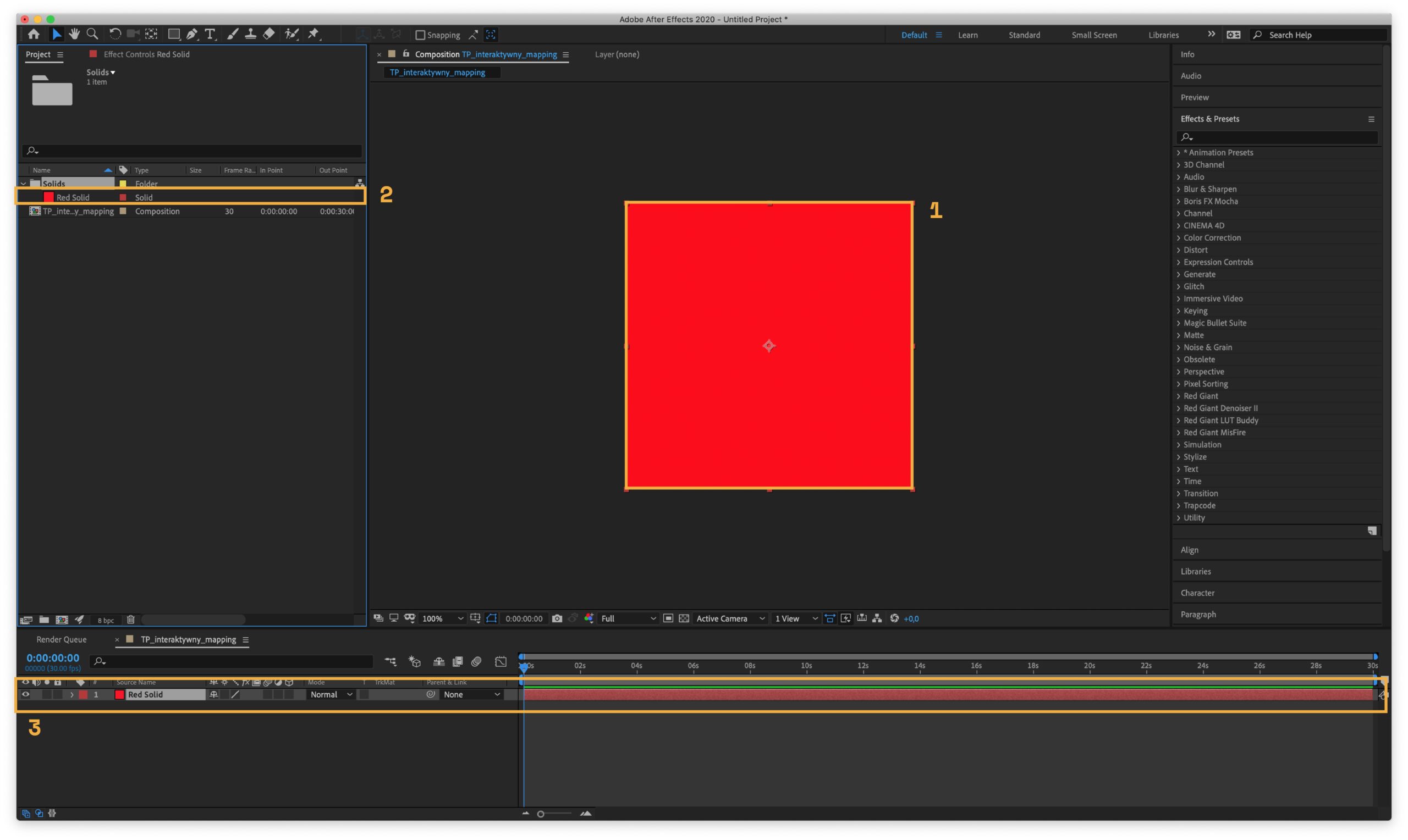
W panelu Composition pojawiła się czerwona apla (1), również dodał się folder Solids wewnątrz którego ją znajdziemy aplę (2) oraz została dodana jako pierwsza warstwa na timeline o nazwie Red Solid. Czerwony pasek po prawej stronie timeline’u to nasza warstwa pokazana w czasie. U mnie trwa 30 sekund czyli całość długości mojej kompozycji. Chwytając i przeciągając początek lub koniec tego paska możemy skracać i wydłużać czas trwania obiektu w animacji. Tutaj zostawiamy pełną długość i przechodzimy dalej.
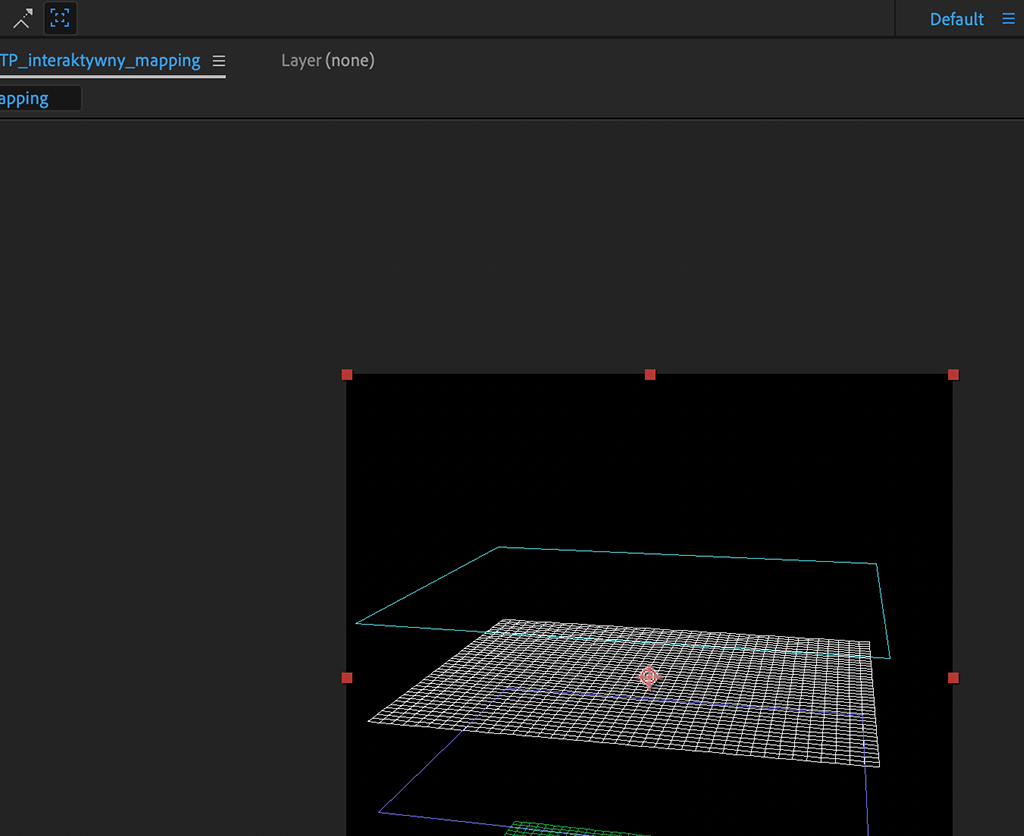
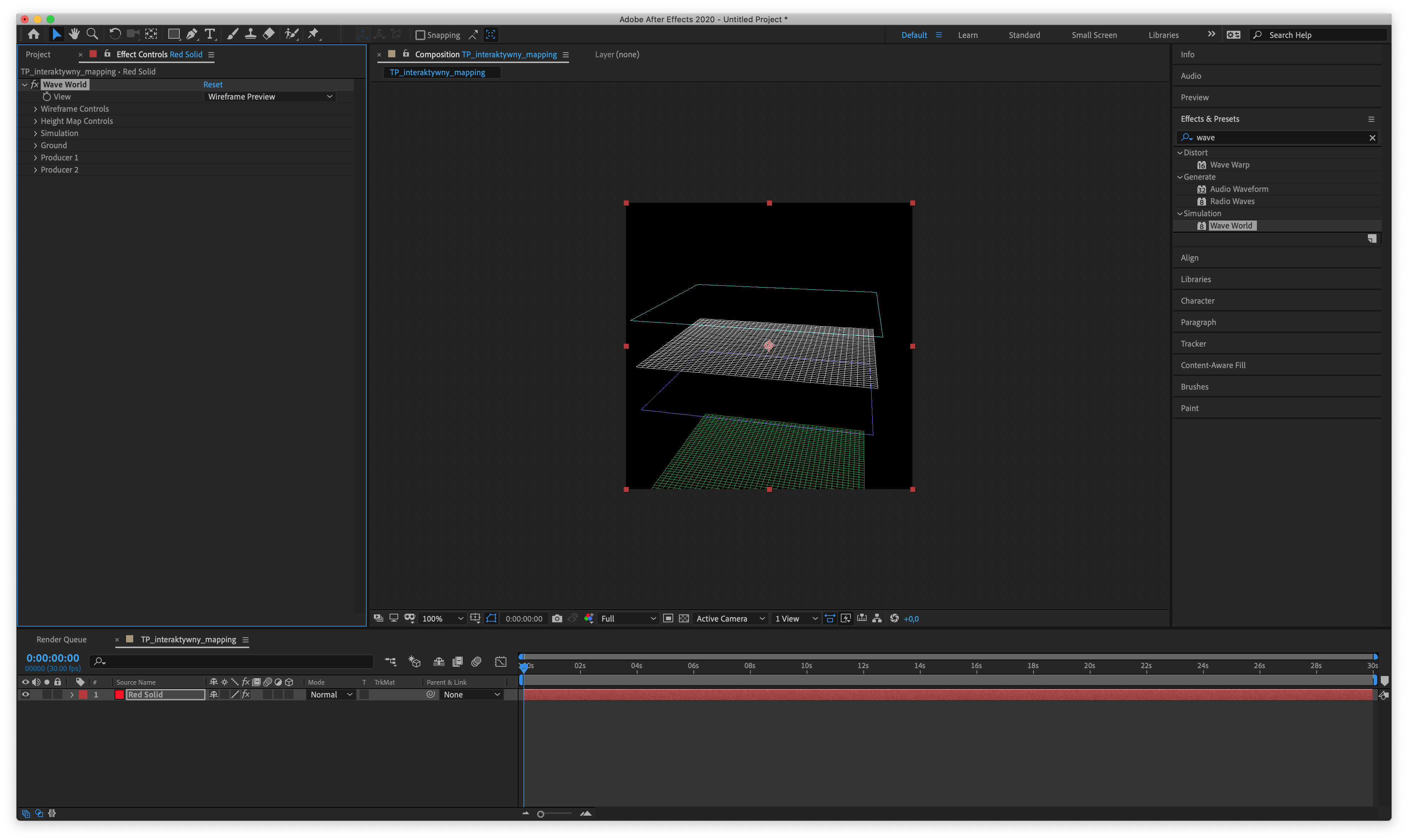
Po prawej stronie w panelu Effects&Presets szkuamy efektu Wave World i chwytamy go i przeciągamy na warstwę Red Solid na timeline. Czerwona apla zamieni się w trójwymiarową przestrzeń trzech płaszczyzn o strukturze siatki.
Teraz w panelu po lewej stronie pod nazwą Effect Controls widzimy różne parametry efektu Wave World, które możemy edytować. Na początku zmieńmy View z Wireframe Preview na Height Map. Zobaczymy jedynie statyczną szarą przestrzeń w oknie preview ale wszystko jest w porządku, ten efekt działa w czasie. Kiedy odtworzymy animację (domyślnie po naciśnięciu Spacji) naszym oczom ukaże się falująca płaszczyzna.
W następnym kroku zabieramy się za animację. Wszystkie parametry w lewym panelu Effect Controls można edytować po najechaniu kursorem na niebieską liczbę obok parametru zmianie wartości. Możemy to zrobić klikając na liczbę i przesuwając kursor w lewo/prawo tym samym odejmując/dodając wartości parametru lub klikając w liczbę i wpisując ją z klawiatury.
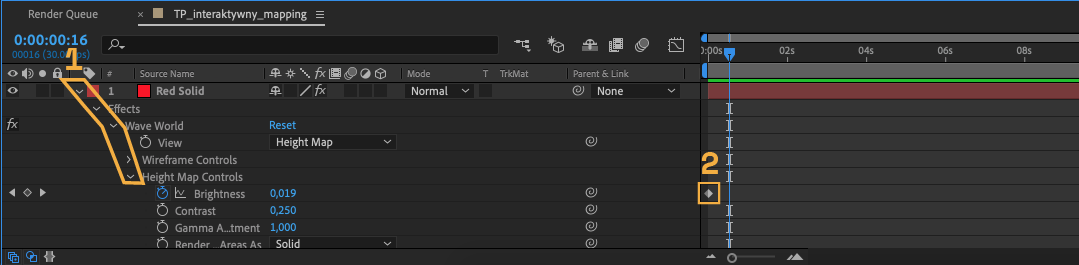
Ale zanim zaczniemy animację, kilka słów o sposobie animowania w After Effects korzystając z panelu Timeline. Aby zaanimować wybrany parametr korzystamy z tzw. Keyframe (klatki kluczowe). Klatka kluczowa to wartość liczbowa animowanego parametru w danym momencie czasu, innymi słowy jeżeli chcemy mieć w naszym przykładzie wartość Brightness efektu Wave World na samym początku animacji wynoszącą “0” to musimy ustawić wskaźnik linii czasu na “0:00s”, następnie zmienić wartość parametru Brightness na “0,000” i kliknąć w małą ikonę stopera (na zdjęciu poniżej) po lewej stronie napisu Brightness.
W tym momencie stworzyliśmy klatkę kluczową parametru Brightness o wartości “0,000” w czasie “0:00”. Innymi słowy zawsze w tym miejscu ten parametr będzie miał taką wartość. Klatka pojawi się jako niewielki rombu na osi czasu na wysokości zmienionego parametru (2) w panelu Timeline po rozwinięciu za pomocą strzałki z lewej strony warstwy , dalej efektu i konkretnego parametru, który animujemy (1). (zdjęcie poniżej)

Ale to dopiero połowa drogi do animacji. Aby parametr zmieniał się w czasie musimy dodać kolejną klatkę kluczową (Keyframe) dalej na osi czasu (Timeline), o innej wartości. Kiedy to zrobimy wartość parametru będzie się liniowo zmieniała w czasie pomiędzy tymi klatkami kluczowymi. W tym przypadku Jasność falującej płaszczyzny rośnie od “0” na początku do “0,500” w 14-stej sekundzie. I oto mamy pierwszą animację.
Proces animowania opisany powyżej pokazany jest poniżej w formie video.
<video>
Kiedy wiemy już w jaki sposób animować dowolny parametr możemy przystąpić do animacji wielu. Czujcie się swobodnie dodając kolejne klatki kluczowe. Wybrany do tutorialu efekt jest jednym z wielu w programie, polecamy sprawdzić pozostałe efekty (nie wszystkie jednak będą działały w tak intensywny sposób na aplę kolorystyczną) Odtwarzając animacje przyciskając Spację zobaczycie efekty.
Kiedy animacja jest już taka jaką byśmy chcieli zobaczyć na ścianach bryły z mappingiem, czas na render. Render to ostatni proces tworzenia animacji czyli “wypuszczanie” jej z programu w formie pliku video. W tym celu klikamy w “Composition > Add to Render Queue”. W tym momencie w miejsce Timeline’u pokaże nam się kolejka renderowania (Render Queue)
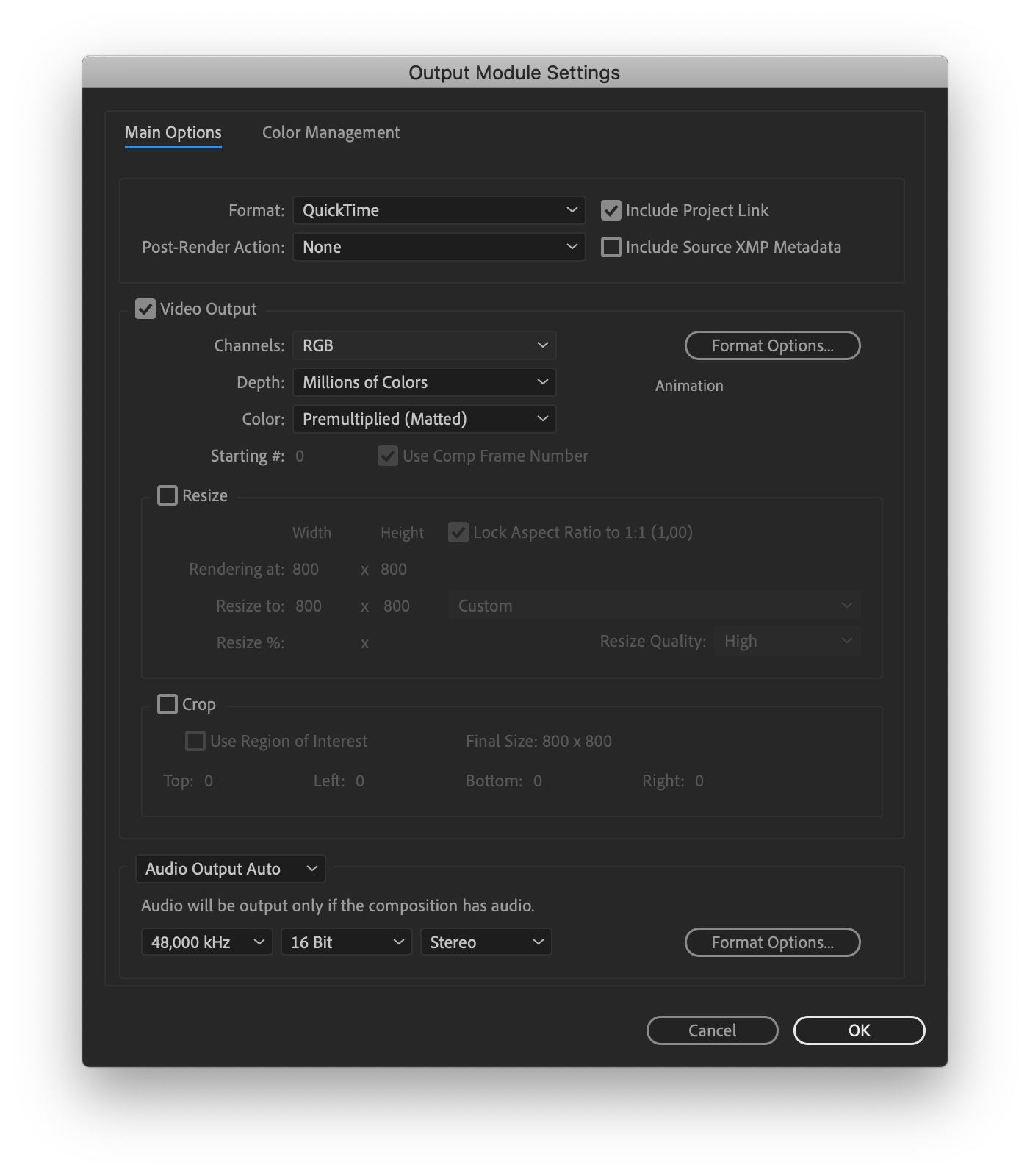
Po kliknięciu w Napis podświetlony na niebiesko “Best Settings” znajdujący się po prawej stronie Render Settings, wyskoczy okienko z ustawieniami domyślnymi renderu, czyli np. Najlepsza jakość ( Quality:Best), Pełna rozdzielczość (Resolution:Full) oraz wiele innych parametrów do zmiany według upodobania. Na potrzeby tego projektu zostawiamy wszystko tak jak jest. Następnie widzimy “Lossless” po prawej od napisu Output Module. Klikając w ten napis zobaczymy inne okienko pozwalające na wybranie kodeka i kontenera (Codec, container) dla video. (więcej o kodekach i kontenerach tutaj:https://pl.if-koubou.com/articles/computer-tips/ott-guide-to-codecs-container-formats-and-transcoding.html ). Dalej mamy ustawienia kolorów (gdybyśmy chcieli renderować z kanałem Alpha <przezroczystością>), możemy też zmienić rozmiar ostatecznego video i go przyciąć. I tutaj znów nie wchodząc w szczegóły zostawiamy domyślne ustawienia (Format:QuickTime, Codec:Animation)
Ostatnim krokiem jest wybranie miejsca zapisu pliku, zrobimy to klikając na nazwę projektu obok napisu “Output Module”. Gdy już wszystko jest ustawione klikamy przycisk Render znajdujący się z prawej strony u góry Render Queue/Timeline. Animacja zacznie się liczyć i za chwilę plik znajdziemy w miejscu w którym go zapisaliśmy z rozszerzeniem *.mov.
Plik z kompletnym projektem wykonanym w After Effects możesz pobrać tutaj.
Szczegółowo opisany proces animacji w After Effects możesz zobaczyć pod tym linkiem: https://dzialajwarte.wordpress.com/2019/10/18/adobe-after-effects-podstawy-czyli-co-to-jest-projekt-kompozycja-warstwa-animacja/













0 komentarzy